Price boxes redesign
Company: strato.de
The challenge
A UI module „price boxes“ is used across multiple web pages and other touchpoints such as newsletter and print. This module exists in multiple versions that use interaction patterns, colors, fonts and paddings in an inconsistent way. In particular, the visual hierarchy of elements in the price boxes doesn't always match the importance of the elements themselves and thus directs the user's attention to unessential content.
Goals
The main goal of the project is to standardize the UI module "price box" while improving its usability, especially on mobile devices. Secondary goal is to improve the visual style of the price boxes in line with the brand identity.
My role
My role in the project is to redesign the price boxes based on user needs and stakeholders requirements.
Redesign
The redesign started with inventory of the existing versions of price boxes and stakeholder interviews in order to understand the reasons that led to multiple versions of the module. A following analysis of heatmaps and depth of scrolling data uncovered how users interact with price boxes. At this point it was possible to start creating a new solution.
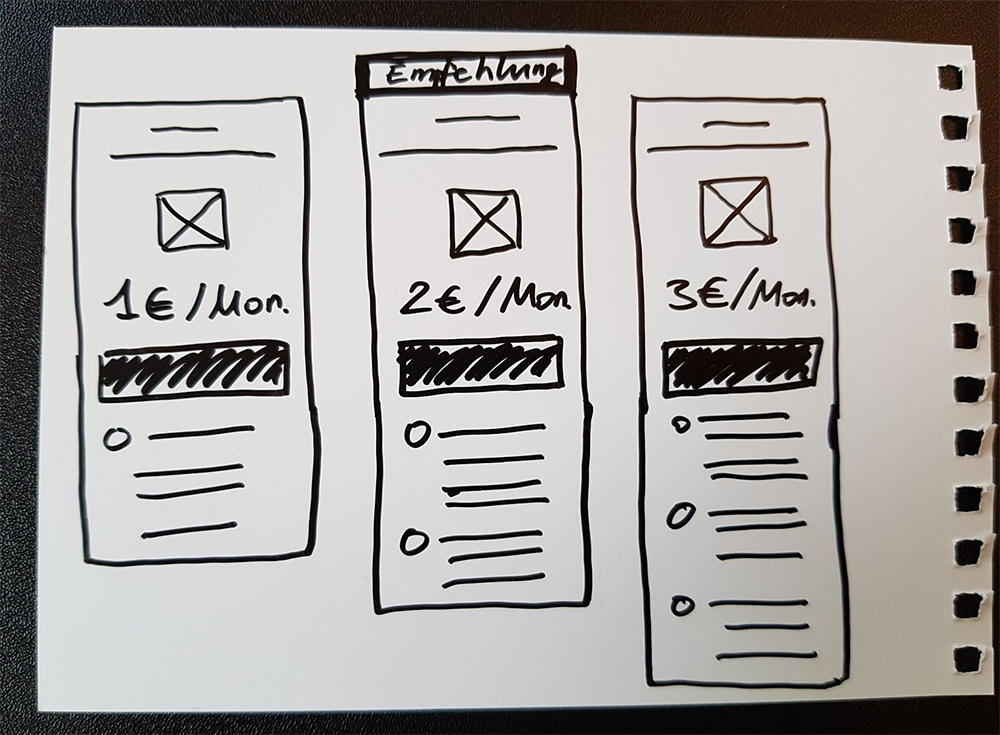
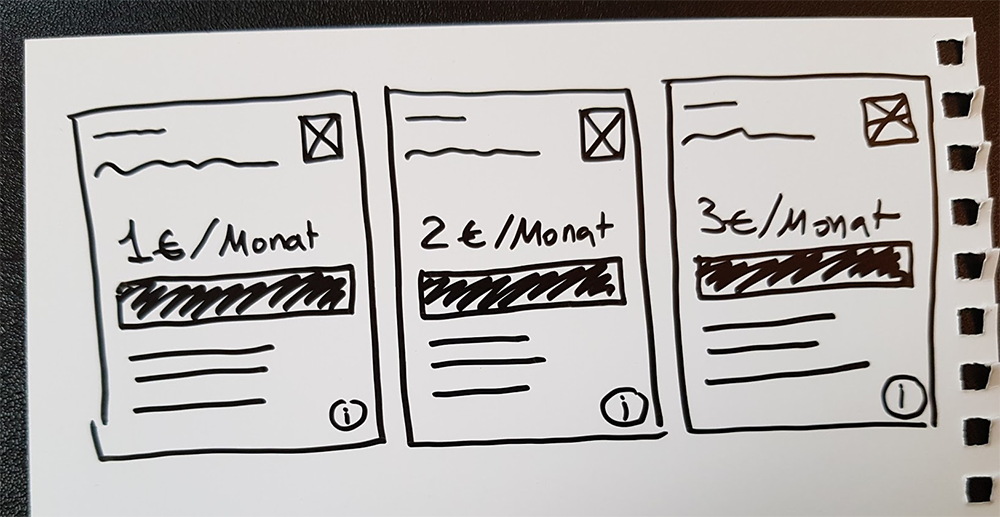
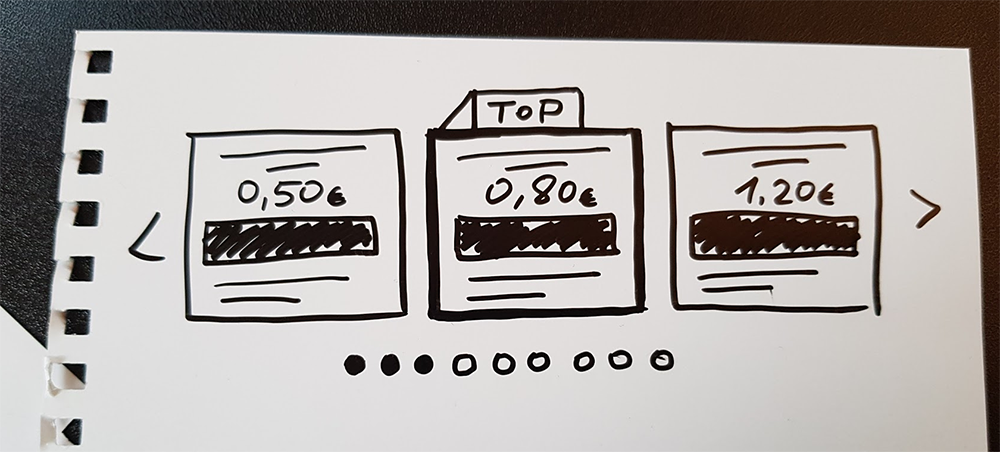
I sketched different possible layouts in order to get feedback from peers and stakeholders



The outcome
Usability testing
The next step was to test the design with users on mobile devices. The goals of the usability test were to observe if users will:
- swipe and explore more than one product
- find all the information they need
- be able to compare products
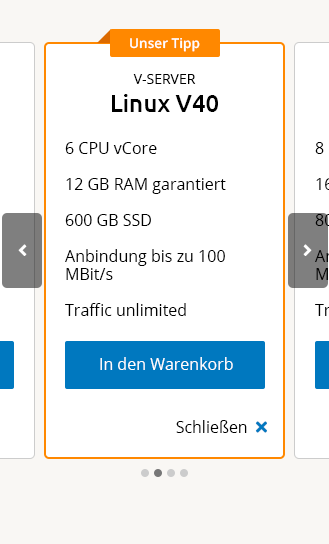
The data gathered from the usability test was generally positive. All of the users swiped and compared products. They understood and used the rotating card, showing additional information. For some of them the animation of the rotation was a "joy of use" factor.
Some of the users could not see the whole price box because of its height and had to scroll up and down. In the final design the height of the box was reduced improving paddings and removing non essential graphics.
Before
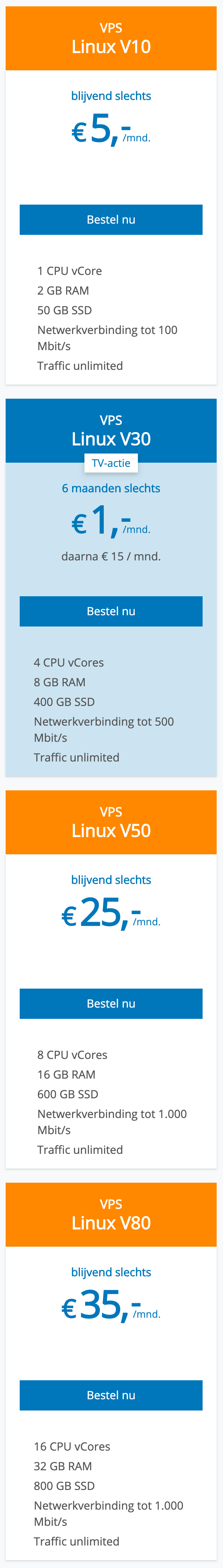
One of the many existing versions of the price boxes before the redesign:
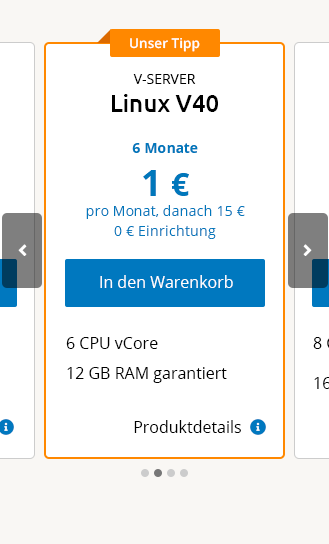
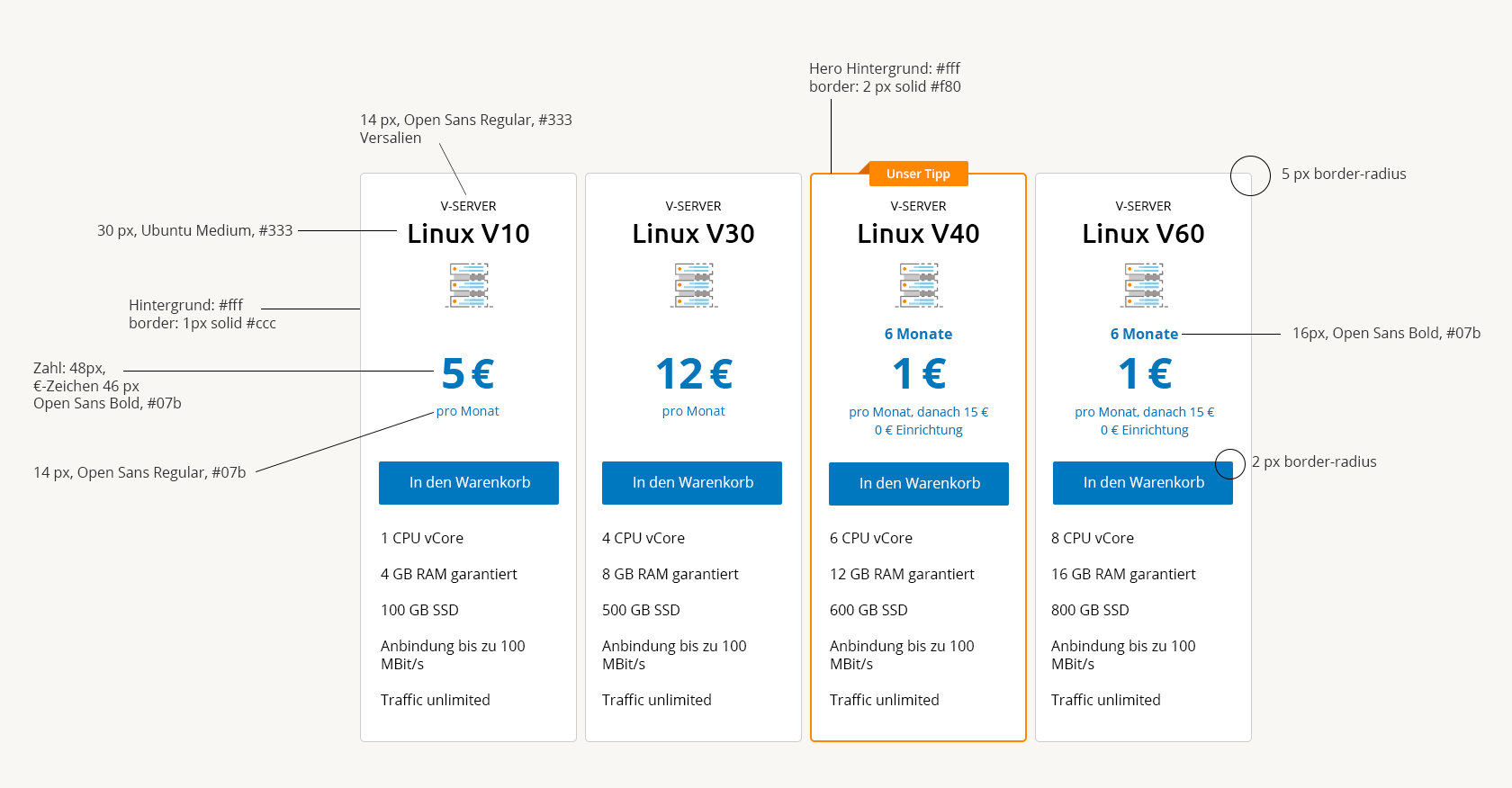
After
Part of the design specifications for the development before introducing the redesigned price boxes in the design system:
Learnings
Redesign projects are important part of the evolution of a brand in time and should be committed on improving usability of UI elements. These are also an excellent opportunity to reduce technical debt.